This short tutorial shows you how easy it is to keep your WordPress plugins and core files updated using the automated update feature.Check out these cool WordPress plugins! – CodeRevolution.
Tag: the
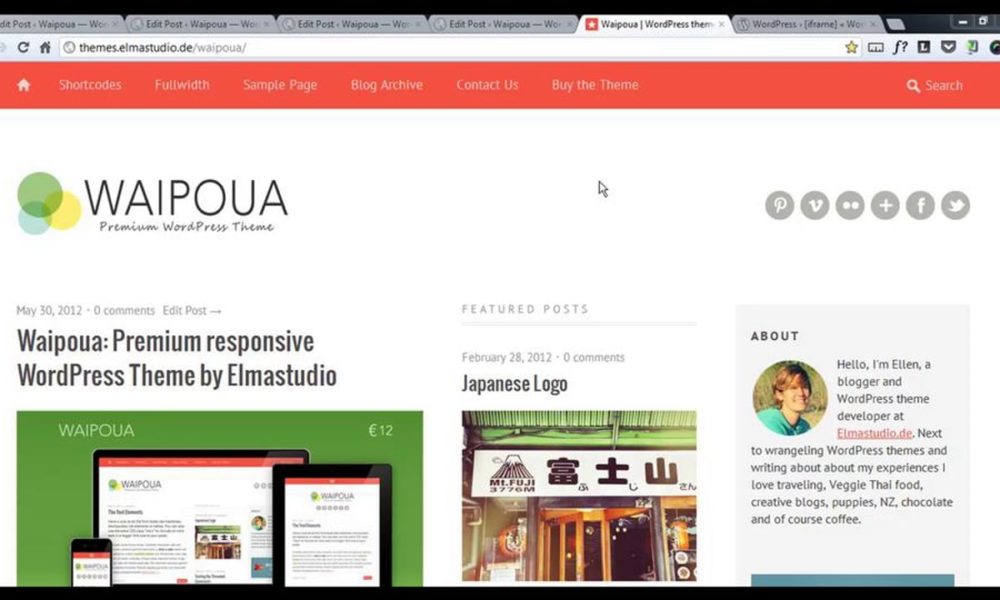
Waipoua Post Formats (en)

In the video tutorial you can see how you can use the WordPress post formats in the Waipoua theme.Check out these cool WordPress plugins! – CodeRevolution.

A member asks about the content of the upcoming tutorial series that will be entitled something like “Use WordPress and Thesis as a Content Management System.” I discuss the general outline of new course that will be coming online this Spring. It will start out as a very basic “static” site and will develop into […]
Thesis Navigation Menu Part 12

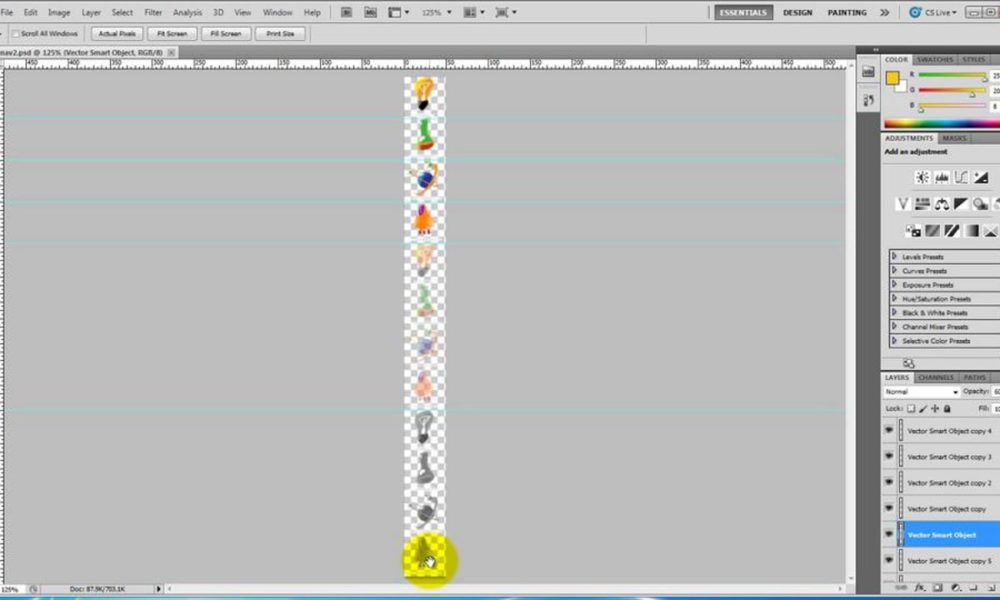
Add Different Icons to Each Menu Item http://thesistoolbox.com Video Transcript Now I’m going to show you how to use this plugin to style the Thesis navigation menu so that it has a you know, a little icon that sits before the text. And in fact, that icon is going to change color or change state […]
Thesis Navigation Menu Plugin Part 12

Add Different Icons to Each Menu Item http://thesistoolbox.com Video Transcript Now I’m going to show you how to use this plugin to style the Thesis navigation menu so that it has a you know, a little icon that sits before the text. And in fact, that icon is going to change color or change state […]
Tranquilizing Capsule [Concept]
![Tranquilizing Capsule [Concept]](https://wpinitiate.com/wp-content/uploads/2019/07/7535/tranquilizing-capsule-concept-1000x600.jpg)
Introduction: This project was based on the research of Induced Motion. The objective was to explore how moving patterns of nature can impact on the human perception therefore result in a state of tranquilization. This research was accomplished by capturing the moving patterns of water through an unfamiliar observation. Theory: The concept of this research […]

This is a testing animation as a try of animation production. The characters and background settings belong to a longer story named Mountain Creeping Tiger, created by myself. The story mainly talks about the kung-fu training experience of five young kids in the Republican period of China. If you are interested, you can visit my […]
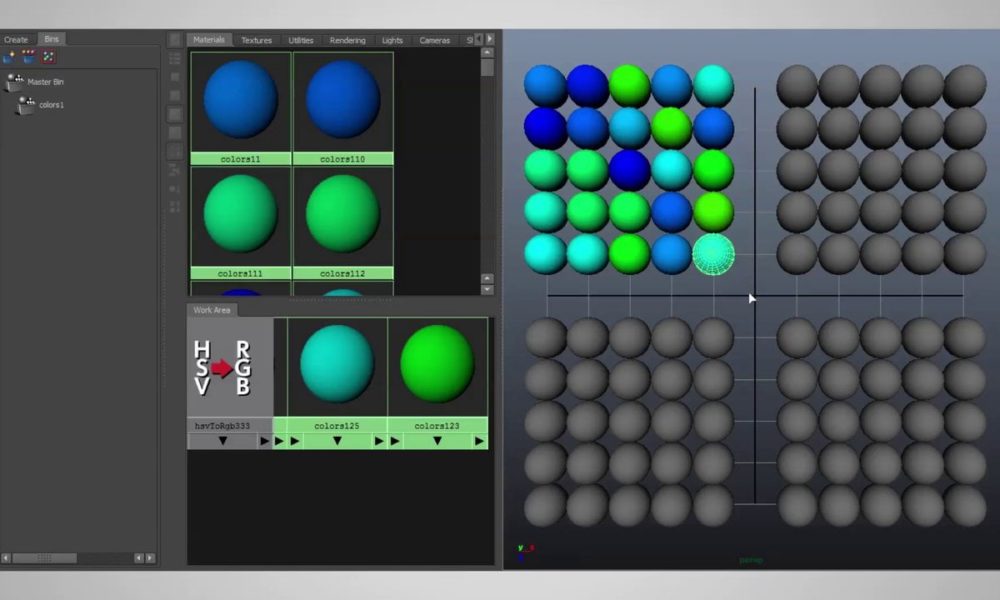
Randomizer Demo

CHECK OUT THE NEW VERSION OF THIS SCRIPT HERE: http://alexberkowitz.wordpress.com/2013/09/15/revisiting-the-past-again/ — A demo of the Randomizer script for Maya. The script allows for easy creation of materials with randomized properties. Tutorial: 1) Download the script here: http://alexberkowitz.com/downloads/randomizer.mel (right-click -> save link as) 2) Drag the script into the Maya viewport to run it 3) Adjust […]
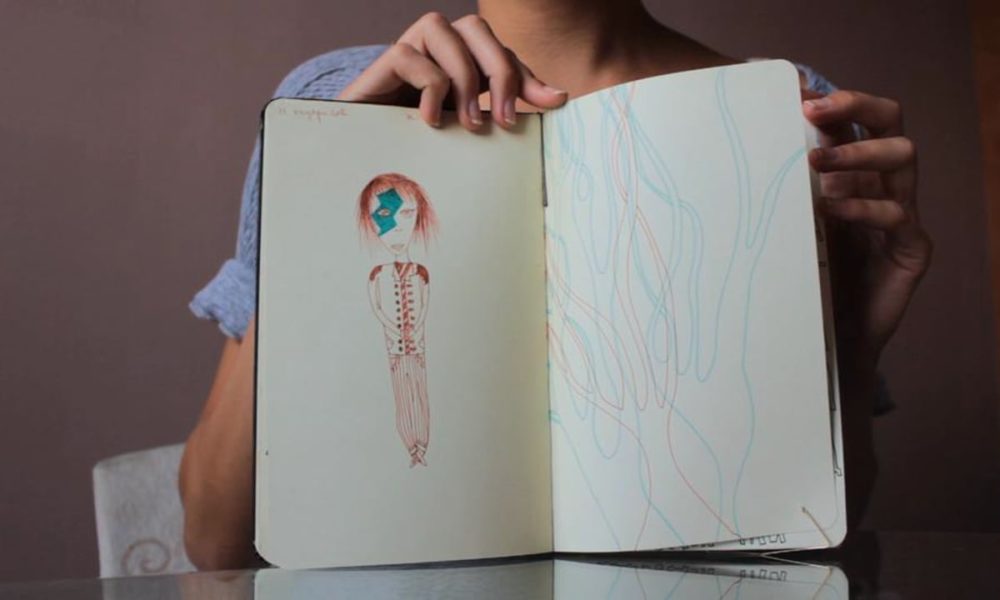
Sketchbook flip: let’s inspire others

Sevda (one half of the “Meanwhile on the 7th floor” blog) flipping through her visual diary. http://7dailysins.wordpress.com/ Music is by Sol Rezza (The existence of light Part I) http://www.opsound.org/artist/solrezza/ Paper creatures made by this metod: http://sandrajuto.blogspot.com/2012/01/tutorial-making-new-friends.html Flower sketches inspired by Amanda Wright http://witandwhistle.com/2012/04/11/garden-sketches/ This work is released under the Creative Commons Attribution-ShareAlike licenseCheck out these […]

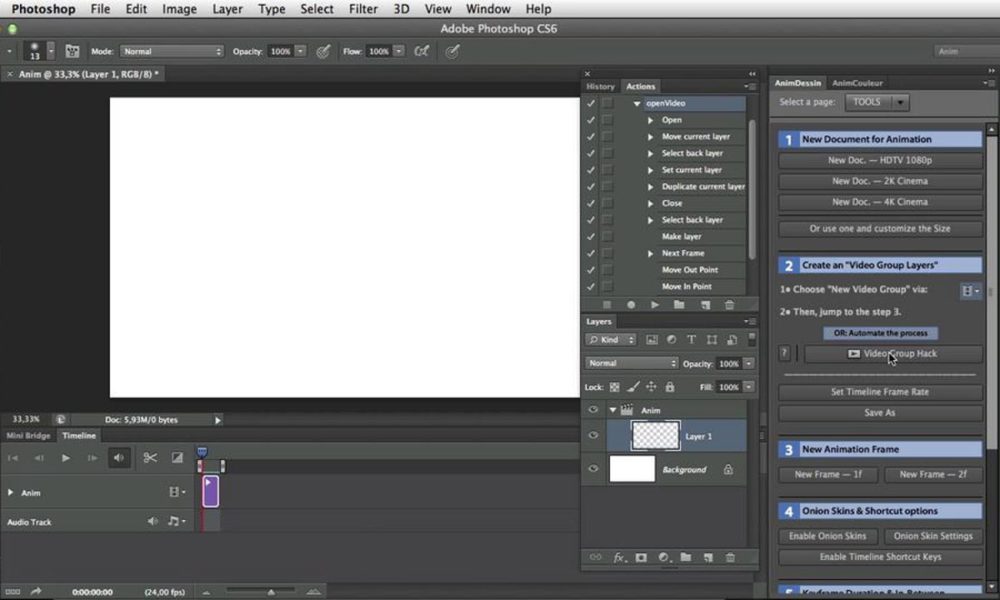
A new version of “AnimDessin” 3.0.0 for Photoshop CS6 is available. •• Here a video on the New version of “AnimDessin2” 2.0.0 for Photoshop CC which is closely the same than “AnimDessin” 3.0.0 •• — https://vimeo.com/96689934 — For Photoshop CC: https://creative.adobe.com/addons/products/1524 For Photoshop CS6: https://creative.adobe.com/addons/products/130 ———————————— This patch simplify the instructions on the step 2 […]